之前說到可以SpriteBuilder就能神奇完成畫面上的編輯。
究竟是如何達成又跟Xcode的關係又是如何呢?就讓我們看下去。
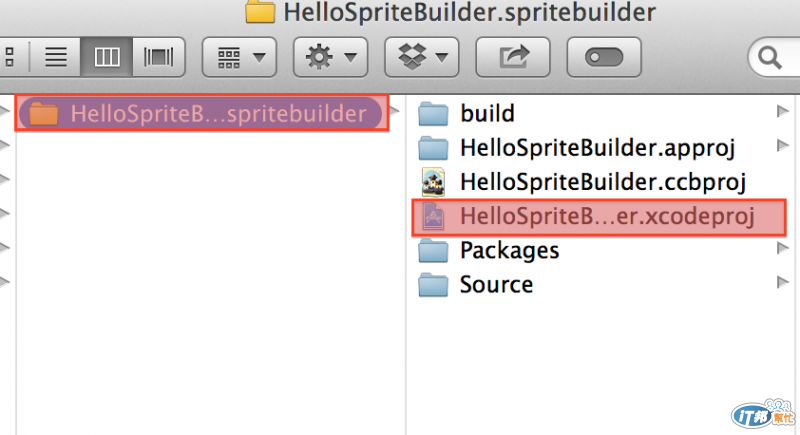
透過SpriteBuilder建立專案後會自動產生xxx.spritebuilder檔案,
xxx.spritebuilder裡面包含著xxx.xcodeproj,也就是Xcode的專案檔。

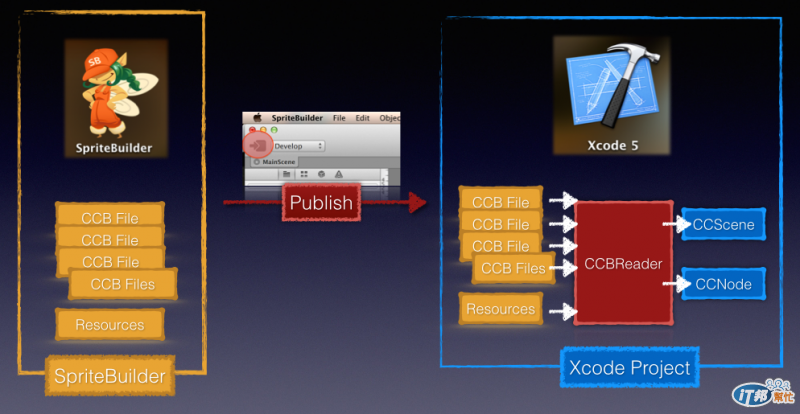
SpriteBuilder上所編輯拖拉出來的按鈕、標籤、圖片物件等...稱之為CCB file,
當我們編輯完CCB files並按下Publish,SpriteBuilder會將CCB files還有Resources發佈至Xcode專案中,
當Xcode中執行專案時,Xcode會透過CCBReader讀取CCB files,並且產生場景與節點,最後完成畫面。
(CCSprite繼承至CCNode節點,CCSprite也擁有節點的特性)

對於SpriteBuilder的運作方式與Xcode的關係有了瞭解之後,
接下來我們將開始學習使用SpriteBuilder編輯場景以及物件(CCNode, CCSprite...)建置畫面。
